Greetings! Kevin from Light DJ HQ here to share an update on what’s been happening with the app this year so far, and what’s on the horizon.
Light DJ: The Next Generation
First and foremost, let’s talk about what’s new in Light DJ v8.0 and how we got here.
When I first started making light apps back in 2014, my very first app was called HouseParty and it let users create simple tempo-based strobing patterns. At the time, only LIFX lights were fast enough support this effect (it would quickly crash Hue bridges), so when the first official “Light DJ” app was released, my focus was on creating built-in effects where I could have better control over the rate that the lights change.
By mid-2016 the app had grown enough that I decided it was time to re-integrate the effect builder into the app. This time it had bulb-level control of the lights so that users could create custom effects that could run on both LIFX & Hue without crashing the bridge. Though it’s received various updates the past few years to support Hue Entertainment and Nanoleaf, it’s otherwise played a minor role. It’s a complex tool and usually only the most adventurous of users will try their hand at making one. I hope to change that today with the introduction of the Community Content update - now users can share their custom creations with other Light DJ users around the world.
Since the beginning of the year, I’ve been reworking a lot of code on the back end to integrate custom effects, sheets, and playlists with the Light DJ Network cloud services platform. The content backup feature was released earlier this year so that you can switch devices without losing your config.
Now with v8.0 you can:
Easily manage & share your local custom effects, sheets, and playlists through the new Content Manager,
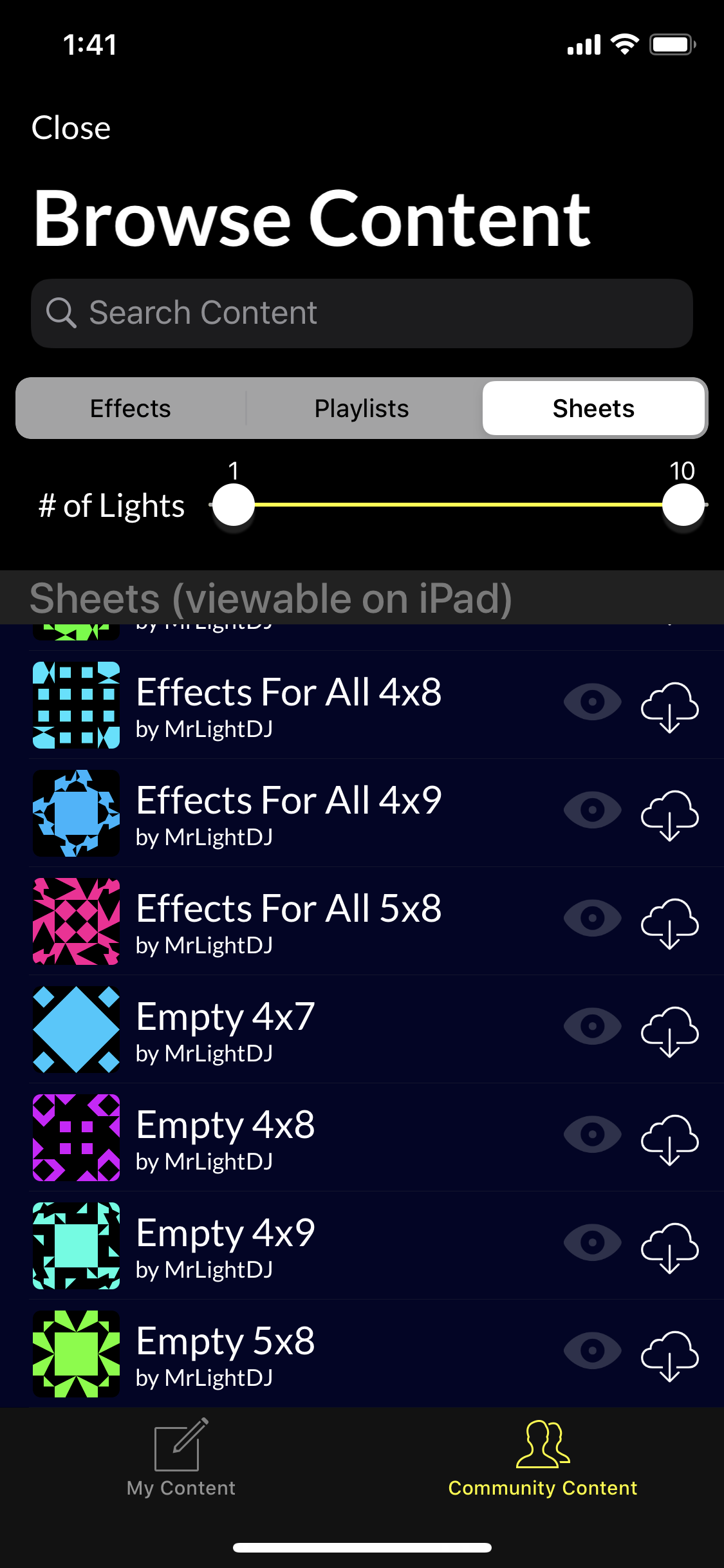
Browse community content and download it into your config
Preview & play community content right from the Content Browser
Assign and Generate icons for your sheets & playlists
If you've created a custom effect or sick playlist, I invite you to share it with the community to help grow the network of global light show content.
Also in v8.0, iPad users can now download different effect sheets that correspond to other iPad screens. To maintain a consistent user experience, each iPad has a different native sheet cell count based on its screen size and until now these haven't been cross-compatible. With v8.0, all effect sheets sizes are supported by every iPad. To use a different sized effect sheet, download a template from the sheets section in the Content Browser. I plan to offer fully configurable sheet sizing as a mini-update in a future version.
If you haven’t already joined the beta, head over the Beta page and sign up for the link for your version. Sorry Android users, this feature is iOS only at this time.
State of the App
While I had great intentions for some cool integrations this year, for some features it was not meant to be. LIFX Tiles were discontinued by the manufacturer, and it remains to be seen what will happen to the rest of the LIFX-Z line of products so I’m holding off integrating with it for now. The MacOS version didn’t have the library support I thought it did so I had planned to postpone it, but now with Apple Silicon coming soon-ish it doesn’t make sense to recode it at this time. Studio updates were also postponed as a result of the content updates and a number of breaking issues that needed fixing on the Android app. Porting the content changes to Android was supposed to be next on the list, however…
(+2)
Starting last year my wife and I began pursuing in-vitro fertilization (IVF) to help grow our family. In January we transferred two embryos and, gratefully, both attached. In early August my wife gave birth to twin babies, Mira and Miles, and both they and mom are healthy. As they’ve been spending their days in the NICU growing bigger and stronger, I’ve been feverishly coding and testing the latest update to make sure everything works great for everyone from the start, however once they are home I will take a bit of a break for some family time. Rest assured, the app will continue to grow and I will continue to support my users as I have over the past 5 years. A few points:
-Monthly bonus effects will continue as scheduled. I spent the early part of this year creating these for months ahead so that they’re all ready for you enjoy.
-If something in the app breaks due to OS changes, firmware updates, or other breaking bugs, it will have the highest priority. I will act quickly to get the app in working order ASAP. Shoot me an email if something’s not working for you.
-Emails will not be as immediate for the first few months as I focus on the babies. I will still try to read and answer to emails daily.
-I’ll continue to develop new features as time allows. I’ve been compiling a list of user requests and other features and my goal is to release these as mini-updates throughout the year. Even though these are smaller features, they will make a noticeable improvement the overall quality and usability of the app.
Thanks for reading this long-winded blog post. I can't wait to see what kind of content you guys can create. As always, if you have any suggestions for improvement send me an email or comment here. Happy sharing!